Web Messenger FAQ
How can I automatically open the Web Messenger on my website?
You can use the function open() function of the Sunshine Conversations Web Messenger. Simply call this function after you initialize Sunshine Conversations on your web page.
How can I customize the texts that are displayed on the Web Messenger?
Customizing labels is easy, our Web Messenger documentation. You can find the list of all customizable strings on the Web Messenger GitHub page.
How can I customize the Web Messenger?
You have two ways for changing the appearance of the widget:
- Use our built in style selector in the dashboard.
- Fork the Web Messenger and change whatever aspects you like.
How can I capture user’s info before starting the conversation with the user on the web?
You can create a form on your website and pass us the info in Smooch.updateUser() after a successful call to init().
How can I reset an anonymous conversation on the web (for testing)?
On the dev console, navigate to Application tab > Local storage > your website and clear the entries.
How can I embed the Web Messenger in a container of my website?
You can embed the Web Messenger by using this function.
The Web Messenger doesn’t display well on mobile. How can I fix that?
Make sure you have this code in your HTML file:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />How can I update the user data?
You can update any information that you want on the user by using the updateUser() method.
What URL is your CDN calling?
Here’s the list of URL we’re calling.
cdn.smooch.io- Our CDN*.webloader.smooch.io- Our script loader API*.config.smooch.io- Our SDK config API*.realtime.smooch.io- Our realtime API*.sdk.smooch.io- Our APInetdna.bootstrapcdn.com- Font-awesomewww.gravatar.com- Some avatars may come from heretelegram.me- For the telegram integration (only during redirects)mp.weixin.qq.com- For the WeChat integration, used to pull a QR code
Why is my profile picture not updating?
Did you enable “Use app icon and a single team name for all messages” on the dashboard?
If you did, the image may be persisted in your cache. Refresh it and try again.
How can I add a feature to your web messenger?
Our Web Messenger is open-source, you can contribute on github.
Nothing shows up when I add Sunshine Conversations script?
There’s a couple of quick checks that you can do if our script doesn’t load:
- Make sure you separate the 2 scripts we provide
- Make sure your integration ID doesn’t contain “copy”
If that doesn’t do the trick, note that there are a couple of libraries we conflict with currently: mootools, requirejs & Prototype js. Make sure that you’re not using one of them.
How can I insert your widget in a container?
You can embed Sunshine Conversations anywhere on your webpage now by following the instructions of the docs.
Do I need a mobile app to use Sunshine Conversations?
No, you don’t necessarily need an app to use Sunshine Conversations. You can use our Web Messenger on your website or integrate with any popular messaging app(Facebook Messenger, WeChat…). Your team can answer your customers through different business tools like Slack or HelpScout.
How do I disable the sound notifications?
You can follow these instructions to disable the sound notifications.
How can I notify my customers that the office is closed and nobody is around to answer?
Our office hours feature makes this a breeze.
Can I put the Web Messenger on two different websites, and also change the header?
Yes, you can place the web chat on as many sites as you like. To change the header, just set a different introductionText property in your init call on each site.
How do I integrate Sunshine Conversations Web Messenger with…
Google Tag Manager
You can load the web widget through Google Tag Manager. Simply connect to your Google Tag Manager account, go inside your container and follow the guide below.
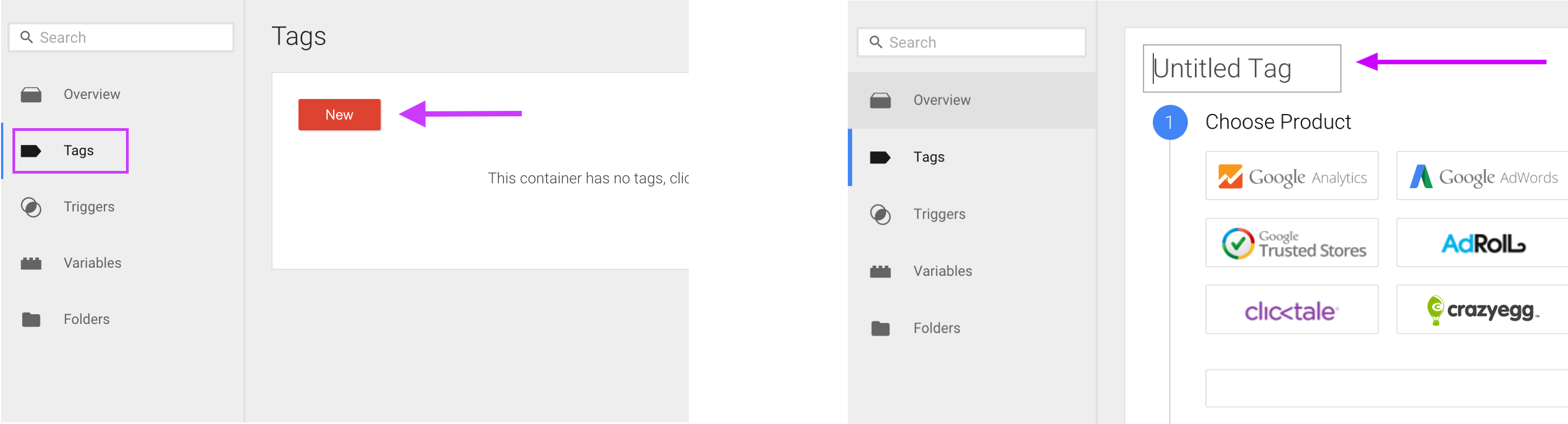
1. Create a new Tag and give it a cute name like “Smooch”
On your Google Tag Manager dashboard, create a new tag and rename it “Smooch”.

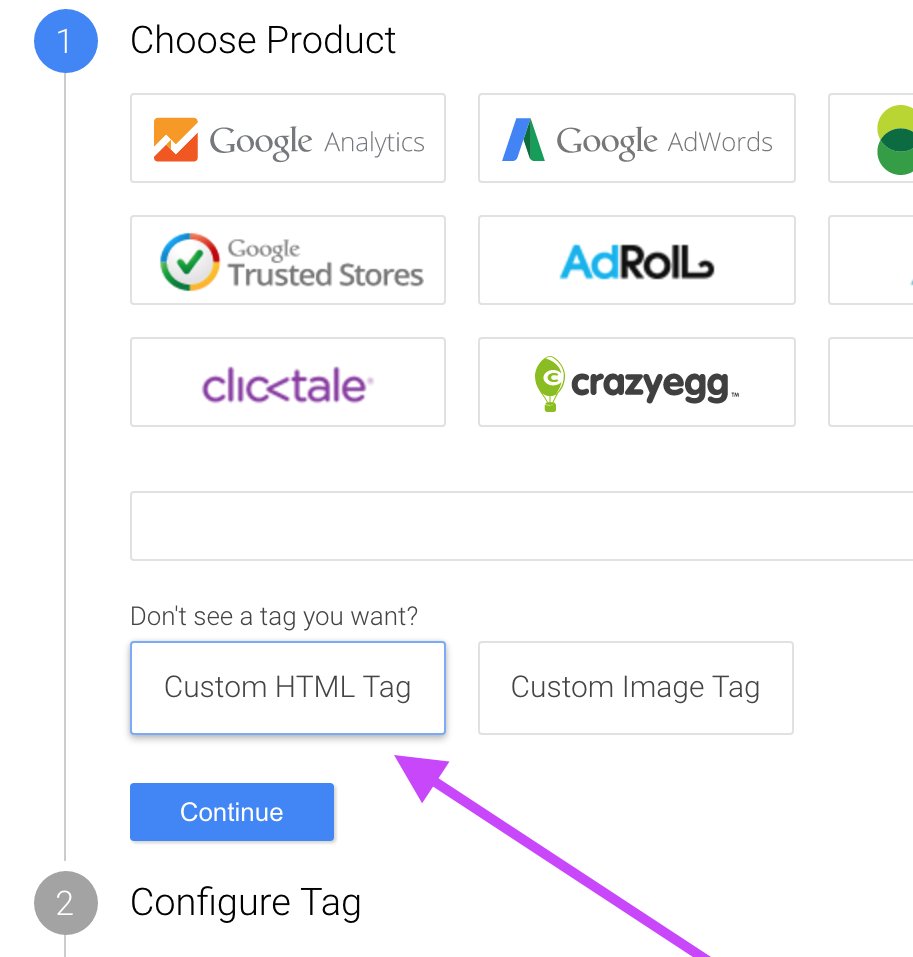
2. Select “Custom HTML Tag”
At the end of the product list, click on “Customer HTML Tag” and continue.

3. Paste Sunshine Conversations code snippet
Paste the code below in the suggested text field. Make sure to replace <integration-id> with your Sunshine Conversations integration ID.
<script>
!function(e,n,t,r){
function o(){try{var e;if((e="string"==typeof this.response?JSON.parse(this.response):this.response).url){var t=n.getElementsByTagName("script")[0],r=n.createElement("script");r.async=!0,r.src=e.url,t.parentNode.insertBefore(r,t)}}catch(e){}}var s,p,a,i=[],c=[];e[t]={init:function(){s=arguments;var e={then:function(n){return c.push({type:"t",next:n}),e},catch:function(n){return c.push({type:"c",next:n}),e}};return e},on:function(){i.push(arguments)},render:function(){p=arguments},destroy:function(){a=arguments}},e.__onWebMessengerHostReady__=function(n){if(delete e.__onWebMessengerHostReady__,e[t]=n,s)for(var r=n.init.apply(n,s),o=0;o<c.length;o++){var u=c[o];r="t"===u.type?r.then(u.next):r.catch(u.next)}p&&n.render.apply(n,p),a&&n.destroy.apply(n,a);for(o=0;o<i.length;o++)n.on.apply(n,i[o])};var u=new XMLHttpRequest;u.addEventListener("load",o),u.open("GET","https://"+r+".webloader.smooch.io/",!0),u.responseType="json",u.send()
}(window,document,"Smooch","<integration-id>");
</script>
<script>
Smooch.init({ integrationId: '<integration-id>' }).then(function() {
// Your code after init is complete
});
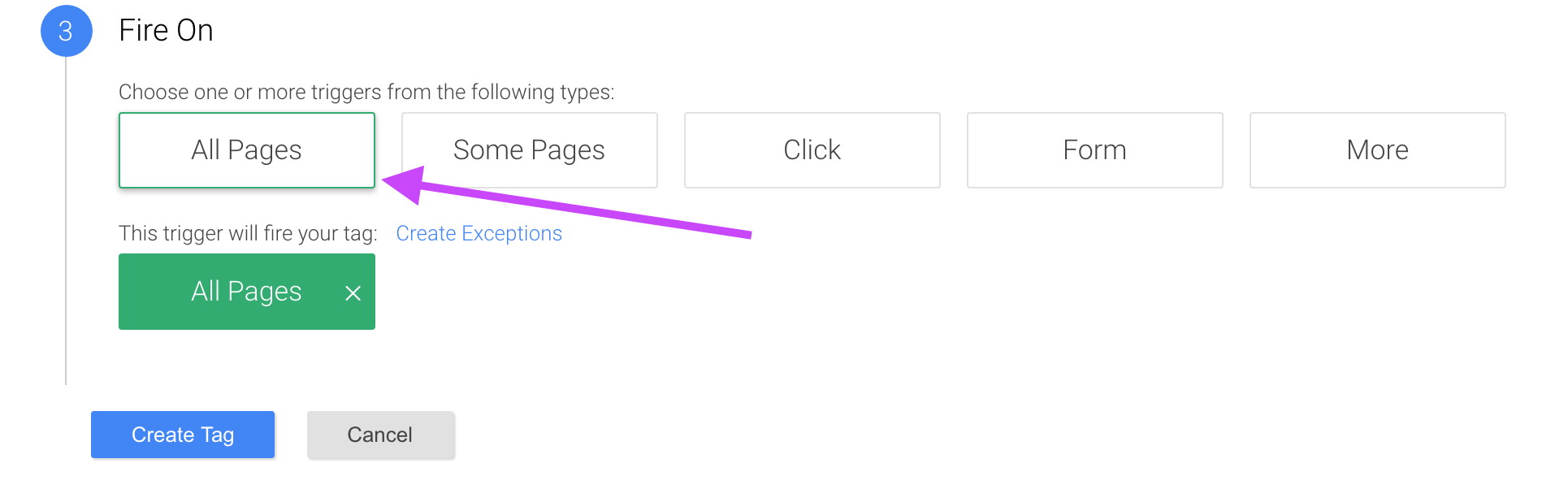
</script>4. Select to Fire On “All Pages”
Choose the trigger “All Pages” to fire the initialization of our widget when the page loads.

5. Save Tag and Publish
You’re almost there. Save your Tag and don’t forget to publish your changes. You might need to clear the recent the cache and reload your web page to see the widget.
Ghost
You are wondering how to load our widget on your Ghost blog. First connect to your Ghost dashboard (your-website.com/ghost). Go to the Code Injection menu (on the navigation left bar).
In the Blog Footer section, paste our initialization code and replace <integration-id> with your Sunshine Conversations integration ID.
<script>
!function(e,n,t,r){
function o(){try{var e;if((e="string"==typeof this.response?JSON.parse(this.response):this.response).url){var t=n.getElementsByTagName("script")[0],r=n.createElement("script");r.async=!0,r.src=e.url,t.parentNode.insertBefore(r,t)}}catch(e){}}var s,p,a,i=[],c=[];e[t]={init:function(){s=arguments;var e={then:function(n){return c.push({type:"t",next:n}),e},catch:function(n){return c.push({type:"c",next:n}),e}};return e},on:function(){i.push(arguments)},render:function(){p=arguments},destroy:function(){a=arguments}},e.__onWebMessengerHostReady__=function(n){if(delete e.__onWebMessengerHostReady__,e[t]=n,s)for(var r=n.init.apply(n,s),o=0;o<c.length;o++){var u=c[o];r="t"===u.type?r.then(u.next):r.catch(u.next)}p&&n.render.apply(n,p),a&&n.destroy.apply(n,a);for(o=0;o<i.length;o++)n.on.apply(n,i[o])};var u=new XMLHttpRequest;u.addEventListener("load",o),u.open("GET","https://"+r+".webloader.smooch.io/",!0),u.responseType="json",u.send()
}(window,document,"Smooch","<integration-id>");
</script>
<script>
Smooch.init({ integrationId: '<integration-id>' }).then(function() {
// Your code after init is complete
});
</script>And don’t forget to click on Save!