CSAT
Sunshine Conversations provides a number of ways to deliver a CSAT survey to your users directly in a conversation.
Send Quick Replies Via Shorthand Syntax
Sunshine Conversations documentation on shorthand
The quickest way to assess customer satisfaction would be to use our quick reply shorthand. The agent sends the following quick reply shorthand by sending a shorthand message to the user through the agent UI.
This method is the easiest to implement, requires no coding, or modification to the agent UI, although can, and should, be integrated into the agent UI as a canned response that can be deployed very quickly. This shorthand looks great on all supported channels (channel capabilities grid).
Sample Shorthand
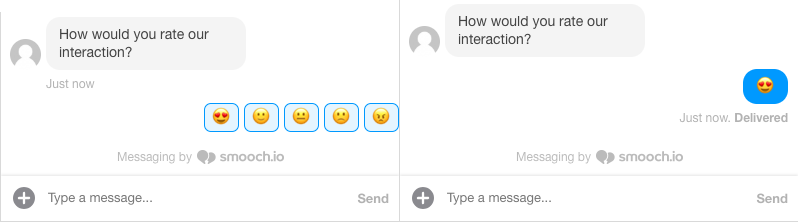
The user sees the agent message rendered in the messenger UI as a series of buttons. Once the user clicks on one of the buttons they are replaced by his/her choice and added to the conversation as his/her response.
How would you rate our interaction?
%[😍](reply:very-satisfied)
%[🙂](reply:satisfied)
%[😐](reply:neutral)
%[🙁](reply:unsatisfied)
%[😠](reply:very-unsatisfied)

Note: The emojis and quick reply buttons may differ from the screenshot as they are rendered according to the channel they are in.
Send quick replies via the API
Sunshine Conversations documentation on quick replies
A quick reply sent through the API functions much the same as shorthand, and looks exactly the same in the user’s chat UI, but allows for more control and for custom metadata to be sent back along with the user’s reply. A quick reply message is sent via the sendMessage API.
Sample Quick Reply
smooch.appUsers.sendMessage({
appId: '5adf3627227dca00222750aa',
userId: 'efae037a3663c7bd523991e6',
message: {
text: 'How would you rate our interaction?',
role: 'appMaker',
type: 'text',
actions: [
{
type: 'reply',
text: '😍',
payload: 'Very Satisfied',
metadata: {
userResponseValue: '5',
agentNumber: '239',
otherSalientInfo: 'Taco'
}
},
{
type: 'reply',
text: '🙂',
payload: 'Satisfied',
metadata: {
userResponseValue: '4',
agentNumber: '239',
otherSalientInfo: 'burrito'
}
},
{
type: 'reply',
text: '😐',
payload: 'Neutral',
metadata: {
userResponseValue: '3',
agentNumber: '239',
otherSalientInfo: 'pizza'
}
},
{
type: 'reply',
text: '🙁',
payload: 'Dissatisfied',
metadata: {
userResponseValue: '2',
agentNumber: '239',
otherSalientInfo: 'pizza'
}
},
{
type: 'reply',
text: '😠',
payload: 'Very Dissatisfied',
metadata: {
userResponseValue: '1',
agentNumber: '239',
otherSalientInfo: 'hamburger'
}
}
]
}
});
Third-party Solution
Sunshine Conversations documentation on Conversation extensions
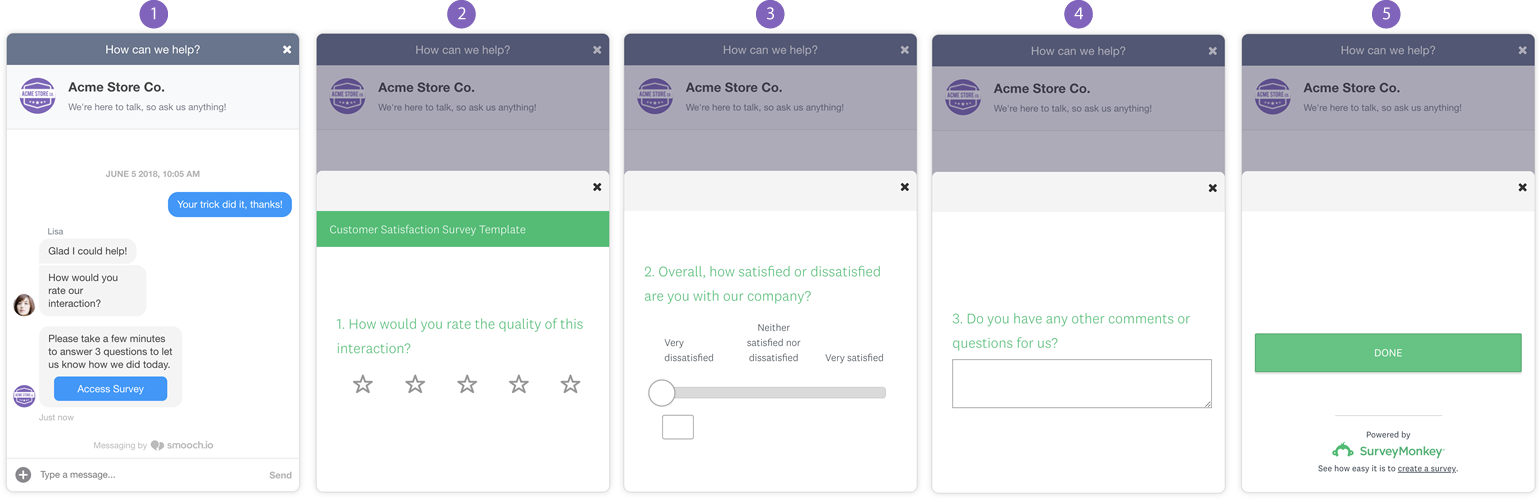
If you already use a third-party survey service, e.g. SurveyMonkey, or TypeForm, you can leverage that service with Sunshine Conversations. You can render your hosted survey inside of a conversation extension, by sending the url where the survey is hosted to the user as a webview action.
Sample Code using third-party survey url
smooch.appUsers.sendMessage({
appId: '5adf3627227dca00222750aa',
userId: 'efae037a3663c7bd523991e6',
message: {
text: 'Access short survey here',
role: 'appMaker',
type: 'text',
actions: [
{
type: 'webview',
size: 'full',
text: 'Access Survey', // This text is rendered as a button
uri: 'https://your-survey-url-here',
fallback: 'https://a-fallback-url'
}
]
}
});

User/Conversation data in SurveyMonkey
SurveyMonkey Documentation on Custom Variables
This method allows you to quickly leverage the full power of a third-party survey. When using SurveyMonkey you can pass contextual information through query parameters in the survey URL:
e.g. https://your-survey-url-here?userId=5adf3627227dca00222750aa.
Custom CSAT
Sunshine Conversations webview SDK documentation
It is also possible to create your own CSAT web app and send it to the user as a conversation extension. The implementation in Sunshine Conversations is exactly the same. You pass the url where the survey is located and that’s it.
This method is great when you need total control over the CSAT/NPS experience.
- It allows you to fully customize the UI/UX. It also allows you to share data in any manner you like.
- you are not limited by the restrictions of a third-party survey.
- There is no subscription cost for the survey service.
- You can easily trigger the close of the conversation extension with a simple method (by calling
WebviewSdk.close(), e.g. when the user clicks the “Finish” button in the survey).
This method does require you to host and maintain your own web app of the survey.