Structured Messages
Sunshine Conversations allows you to send text, image and structured messages to your users. Each of the messages you send becomes a part of the conversation between your user and your business system. You can use this wide variety of message types to create rich conversational experiences with your customers that combine a variety of media and interactive elements.
Our integrated business systems allow you to send some types of structured messages to your customers - namely images, message actions and quick replies, without writing any code. To learn more about how to do this, read about the Messaging Shorthand.
In order to take full advantage of the rich variety of supported structured messages, you must use the Sunshine Conversations API. This chapter explains how to use the API to send each of the different message types supported by the platform.
Images, Stickers and GIFs
Sending images to users is simple and supported through both messaging shorthand and the API.
In order to send an image using the API, we follow the recipe for sending text messages, but set the type parameter to image and set the mediaUrl field to a URL for the image to be sent to the user.
smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
role: 'appMaker',
type: 'image',
mediaUrl: 'http://example.org/image.jpg'
}
})
.then(() => {
// async code
});
To send a sticker, simply have mediaUrl point to a transparent-background PNG and most messaging clients will format the message accordingly. Animated GIFs work in a similar manner. However, WeChat displays GIFs sent via the API as still images.
Often, you may choose to send a message that combines image and text. In this case, simply add a text field to the request body as so:
smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
role: 'appMaker',
type: 'image',
mediaUrl: 'http://example.org/image.jpg',
text: 'This is my caption'
}
})
.then(() => {
// async code
});
You can extend this message type even further by adding a variety of different buttons to the message. This allows users receiving the message to take action with a tap or a click.
When an attachment is sent through a third party channel such as Messenger, we store that attachment in an AWS S3 bucket and then we set the message’s mediaUrl field to where it’s stored in AWS S3. However, there could be cases where the upload fails, for example network or access failures. At that point the message type field is going to be set to text and the message text field is going to be set to something along the lines of Error: Failed to upload media at <originalurl>.
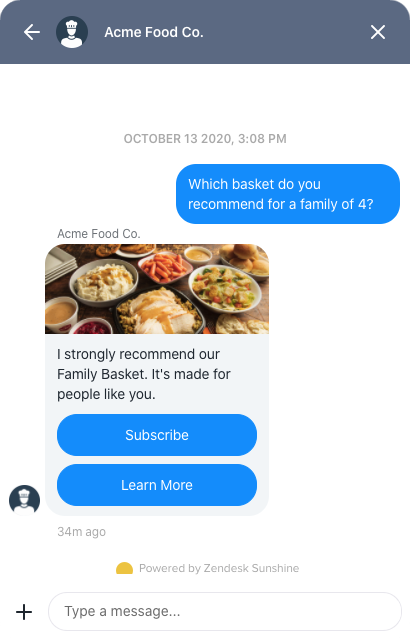
Compound Message
You can send compound messages which may include text, actions and an image.

smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
role: 'appMaker',
type: 'image',
text: 'I strongly recommend our Family Basket. It’s made just for people like you.',
actions: [
{
type: 'postback',
text: 'Subscribe',
payload: 'NOOP'
},
{
type: 'postback',
text: 'Learn more',
payload: 'NOOP'
}
],
mediaUrl: 'https://media.smooch.io/templates/template-family-basket.jpg'
}
})
.then(() => {
// async code
});
Action Buttons
You can use buttons to guide the user to acting on the information in your conversation. Buttons can trigger replies, web links, purchases and more. When you send buttons or other structured messages with Sunshine Conversations, you generally don’t have to worry about whether or not a specific messaging channel supports the button type as the Sunshine Conversations API understands your intent and attempts to deliver the best message type to your user.
Most message action types are available in messaging shorthand.
The number of message actions allowed in a given message is limited by the third party channel. If the actions array of a message exceeds the number of actions that the channel allows, the list will be truncated to fit the limit, and actions beyond the allowed size will be ignored. The number of message actions allowed in a message item is 3. If the actions array exceeds the limit, Sunshine Conversations will return a 400 response.
Link Buttons
Link buttons allow you to send a call to action that opens a URL when tapped or clicked. You can configure the buttons with any valid URL - use it to send links to web pages, deep-link into apps or more.
Sending a link button with messaging shorthand is easy. When message text contains shorthand in this form:
%[Button Label](http://url.button.com)
Sunshine Conversations will format the shorthand into a valid link button.
Alternatively, you can use the API to have more fine grained control over how buttons are sent. All buttons in Sunshine Conversations messages are specified in the actions array in the payload of the send message function.
smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
text: 'Just put some vinegar on it',
role: 'appMaker',
type: 'text',
actions: [
{
type: 'link',
text: 'Button Label',
uri: 'http://url.button.com'
}
]
}
})
.then(() => {
// async code
});
Webview Buttons
Webview buttons allow you to send Conversations Extensions to render custom experiences on top of the conversation when the button is tapped, while keeping the user in the same seamless flow.
To send a Webview button, use the API.
smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
text: 'Pick a date for your delivery.',
role: 'appMaker',
type: 'text',
actions: [
{
type: 'webview',
text: 'Pick Date',
uri: 'https://pick-a-date.com',
fallback: 'https://pick-a-date-fallback.com'
}
]
}
})
.then(() => {
// async code
});
To learn how to get the most out of Conversations Extensions, check out our detailed guide.
Reply Buttons
Reply buttons (or quick replies) are a great way to walk the user through a specific flow, by suggesting various courses of action. A reply button, once tapped, will insert a reply on behalf of the user. Suggested replies are invaluable when building a bot or automated conversation flow, because they keep your user focused and provide clear instructions on how to proceed.
Each reply button has an associated payload, which should uniquely identify the intent of the action. When the user answers with one of the suggested replies, this payload will be included as part of the message object. The message will then be delivered as a normal message, appearing in any business system integrations, and delivered to webhooks subscribed to the message:appUser event.
You can send a reply button with the following syntax:
%[Button label here](reply:PAYLOAD_HERE)
By using the API, you can have more control over the presentation of reply buttons. For example, you can configure an icon to appear in the reply button:
smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
text: 'Which do you prefer?',
role: 'appMaker',
type: 'text',
actions: [
{
type: 'reply',
text: 'Tacos',
iconUrl: 'http://imgur.com/taco.png',
payload: 'TACOS'
},
{
type: 'reply',
text: 'Burritos',
iconUrl: 'http://imgur.com/burrito.png',
payload: 'BURRITOS'
}
]
}
})
.then(() => {
// async code
});
Postback Buttons
Postback buttons are a great way to enhance your conversations, since they can trigger server-side logic when a user clicks on them. When you send the postback button, you can attach a payload and when the user clicks on it, it will trigger webhooks listening to the postback trigger. The payload associated with the action clicked by the user will be included in the webhook body. This allows you to respond to the press of a button from your backend. The server-side logic can use the payload to run different code based on the context of the conversation. These features are very useful when building a bot.
Postback buttons are similar in function to reply buttons, but with a few key differences:
- Postbacks are multi-use. The button does not disappear after the user taps on it, and therefore it can be clicked many times.
- Postbacks do not echo the user’s selection in the conversation history.
- Postbacks use the postback webhook event, rather than the
message:appUserevent.
You can send your users a postback button with the following syntax:
%[Button label here](postback:PAYLOAD_HERE)
Or you can use Postbacks in combination with other button types using the API:
smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
text: 'Just put some vinegar on it',
role: 'appMaker',
type: 'text',
actions: [
{
type: 'postback',
text: 'Postback Button Label',
payload: 'PAYLOAD_HERE'
},
{
type: 'link',
text: 'Link Button Label',
uri: 'http://url.button.com'
}
]
}
})
.then(() => {
// async code
});
Buy Buttons
Buy buttons allow you to collect payments from your users.
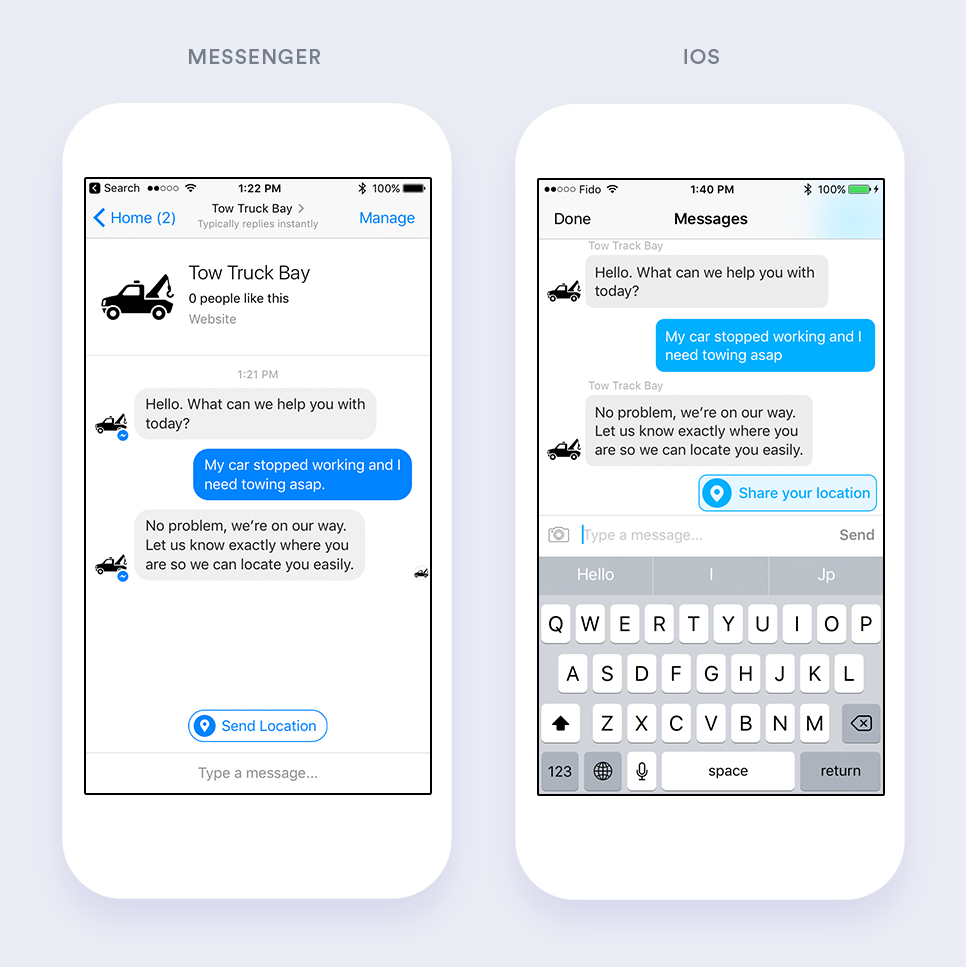
Location Request Buttons
Location requests will help you provide personalized and accurate customer service to your users. Use it to build new use cases for travel, guest and hospitality, transportation, logistics, real estate, and more.

Location requests are natively supported on Telegram and built-in with the latest version of our iOS, Android & Web SDKs. For other channels such as LINE or SMS, Sunshine Conversations sends the request in text format.

To request location from a user, you can use Sunshine Conversations button syntax from any of your configured business systems:
%[Send location](location)
Or you can send location requests using the API:
smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
text: "What's your location?",
role: 'appMaker',
type: 'text',
actions: [
{
text: 'Send Location',
type: 'locationRequest'
}
]
}
})
.then(() => {
// async code
});
Carousels and Lists
Carousel Messages
Carousel messages are a horizontally scrollable set of items that may each contain text, an image, and message actions. Not all messaging channels fully support carousel messages; to check the level of support across Sunshine Conversations messaging channels see channel feature grid.
smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
role: 'appMaker',
type: 'carousel',
items: [
{
title: 'Tacos',
description: 'Description',
mediaUrl: 'http://example.org/image.jpg',
actions: [
{
text: 'Select',
type: 'postback',
payload: 'TACOS'
},
{
text: 'More info',
type: 'link',
uri: 'http://example.org'
}
]
},
{
title: 'Ramen',
description: 'Description',
mediaUrl: 'http://example.org/image.jpg',
actions: [
{
text: 'Select',
type: 'postback',
payload: 'RAMEN'
},
{
text: 'More info',
type: 'link',
uri: 'http://example.org'
}
]
}
]
}
})
.then(() => {
// async code
});
List Messages
List messages are a vertically scrollable set of items that may each contain text, an image, and message actions. Not all messaging channels fully support list messages.
- WeChat has native support.
- For LINE and our Android, iOS and Web SDK, Sunshine Conversations converts list messages to carousel.
- On WhatsApp, Telegram and Twitter, Sunshine Conversations converts list messages to multiple rich messages.
- On all other platforms, Sunshine Conversations converts list messages to raw text.
smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
role: 'appMaker',
type: 'list',
items: [
{
title: 'Tacos',
description: 'Beef and cheese... Mhm...',
size: 'large',
mediaUrl: 'https://www.tacojohns.com/globalassets/2016-tacos-menu/taco-bravo---436x420.jpg',
actions: [
{
text: 'Oh yeah!',
type: 'postback',
payload: 'TACOS'
}
]
},
{
title: 'Burritos',
description: 'Beefier and cheesier... Mhm...',
mediaUrl: 'http://www.tacobueno.com/media/1381/beefbob.png?quality=65',
actions: [
{
text: 'Burritooo!',
type: 'postback',
payload: 'BURRITOS'
},
{
text: 'Burritooo!',
type: 'link',
uri: 'http://burritos.com',
default: true
}
]
}
],
actions: [
{
text: 'More Choices!',
type: 'postback',
payload: 'MORE'
}
]
}
})
.then(() => {
// async code
});
Forms
Form messages allow you to capture user data in an ongoing conversation by displaying a form that can contain text and email inputs as well as select dropdowns.
Forms are currently only available on the Web SDK. See our channel feature grid for more information.
type parameter to form and specify the desired fields. For more information, see our API documentation.smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
role: 'appMaker',
type: 'form',
fields: [
{
type: 'text',
name: 'name',
label: 'Name',
placeholder: 'Enter your name...'
},
{
type: 'email',
name: 'email',
label: 'Email',
placeholder: 'Enter your email...'
},
{
type: 'select',
name: 'meal',
label: 'Meal',
placeholder: 'Choose your meal...',
options: [
{
name: 'taco',
label: 'Taco'
},
{
name: 'burrito',
label: 'Burrito'
},
{
name: 'enchiladas',
label: 'Enchiladas'
}
]
}
]
}
})
.then(() => {
// async code
});
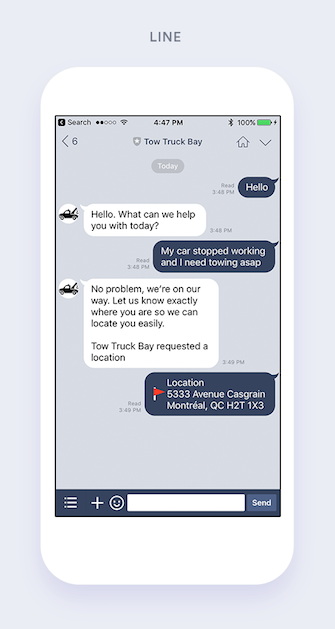
Locations
Location messages allow you to quickly send a location to your users or receive the user’s location. Depending on the capabilities of the channel used by the user, location messages will be rendered either as a map image or as a Google Maps link. The user can then open that location in the mapping application built into their OS or in Google Maps.
To send a location message using the API, set the property type to location, and specify the coordinates. An optional location property may also be configured to add contextual information. See our API documentation for more information.
smooch.appUsers
.sendMessage({
userId: 'c7f6e6d6c3a637261bd9656f',
message: {
role: 'appMaker',
type: 'location',
coordinates: {
lat: 45.5261583,
long: -73.595346
},
location: {
address: '5333 avenue Casgrain',
name: 'Zendesk Montréal'
}
}
})
.then(() => {
// async code
});
Next Steps
- Consult the Sunshine Conversations channel capabilities grid to understand how your structured message will be displayed across different platforms.
- Send your first structured message by using messaging shorthand.