Clearing conversations
Sunshine Conversations provides different approaches to clear the conversations depending on the stage of development you’re currently involved in. For production purposes, all messages can be completely deleted from a conversation using our API. For development usage, the conversation can be cleared by switching or logging out users on the client side (SDKs).
Production
Automatic Message Deletion
The conversationRetentionSeconds app setting can be set in order to have conversations clear themselves automatically after a configurable period of inactivity.
Using the API
Messages can be immediately deleted by using the Delete All Messages API Endpoint. This endpoint removes all messages from Sunshine Conversations servers for a given conversation.
Example:
curl $SMOOCH_ROOT/v2/apps/5963c0d619a30a2e00de36b8/converations/c7f6e6d6c3a637261bd9656f/messages \
-X DELETE \
--user 'keyId:keySecret'const apiInstance = new SunshineConversationsClient.MessagesApi();
apiInstance.deleteAllMessages(appId, conversationId)
.then(response => /* success */)
.catch(error => /* failure */);Development
For development usage only, some manipulations can be done on the SDKs to quickly clear a conversation.
Logout
On all Sunshine Conversations SDKs, logging in a user has the effect of attaching the current conversation to this given user. So, after that, logging out the user previously logging in will instantiate a new anonymous user (with a fresh conversation). Logging in a new user will have the same effect.
Here are the examples for each SDK:
Web Messenger SDK
-
Open the console and login the current user
Smooch.login("user-id", "your-user-jwt") -
Logout the user (or login a new user)
Smooch.logout()OR
Smooch.login("another-user-id", "jwt-2")
iOS
Create a button that is calling clearConversation to login and logout the current user.
Objective-C
// In viewDidLoad()
UIButton* button = [[UIButton alloc] initWithFrame:CGRectMake(0 , 100, 100, 50)];
[button addTarget:self action:@selector(clearConversation) forControlEvents:UIControlEventTouchUpInside];
[button setTitle:@"Clear conversation" forState:UIControlStateNormal];
[self.view addSubview:button];
// After viewDidLoad()
-(void)clearConversation
{
[Smooch login:@"user-id" jwt:@"your-user-jwt" completionHandler:^(NSError * _Nullable error, NSDictionary * _Nullable userInfo) {
[Smooch logoutWithCompletionHandler:^(NSError * _Nullable error, NSDictionary * _Nullable userInfo) {
[Smooch show];
}];
}];
}Swift
// In viewDidLoad()
let button = UIButton(frame: CGRect(x: 0, y: 100, width: 100, height: 50))
button.setTitle("Clear conversation", for: .normal)
button.addTarget(self, action: #selector(clearConversation), for: .touchUpInside)
// After viewDidLoad()
self.view.addSubview(button)
func clearConversation(sender: UIButton!) {
Smooch.login("user-id", jwt:"your-user-jwt") { ( error:Error? , userInfo:[AnyHashable : Any]?) in
Smooch.logout { (error:Error? , userInfo:[AnyHashable : Any]?) in
Smooch.show()
}
}
}Android
Add a button in your layout with a button_logout id and add this code to your Fragment.
// In the onCreateView() method
Button mLogoutBtn = (Button) rootView.findViewById(R.id.button_logout);
mLogoutBtn.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v) {
Smooch.login("user-id", "your-user-jwt", new SmoochCallback() {
@Override
public void run(Response response) {
Smooch.logout(new SmoochCallback() {
@Override
public void run(Response response) {
ConversationActivity.show(getActivity());
}
});
}
});
}
}Deleting the cache
In a testing environment, erasing the cache can be a quick way to clear the conversation.
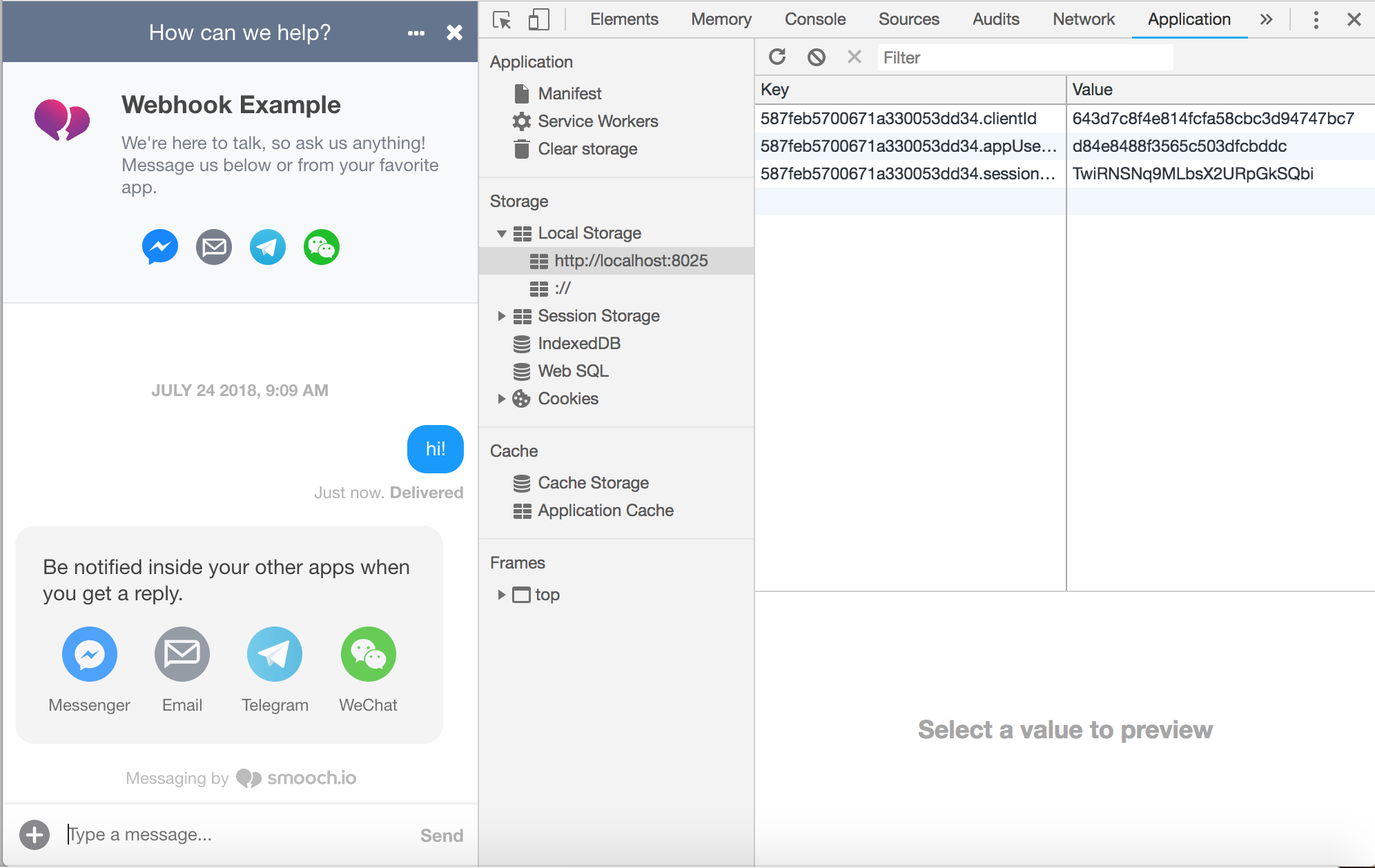
Web Messenger SDK
On the web, you can remove the session tokens for the current user.
-
Open the JavaScript console on your browser.
-
Navigate to the Application tab, Local Storage and finally the name of your website.
-
Delete all the Sunshine Conversations key entries.

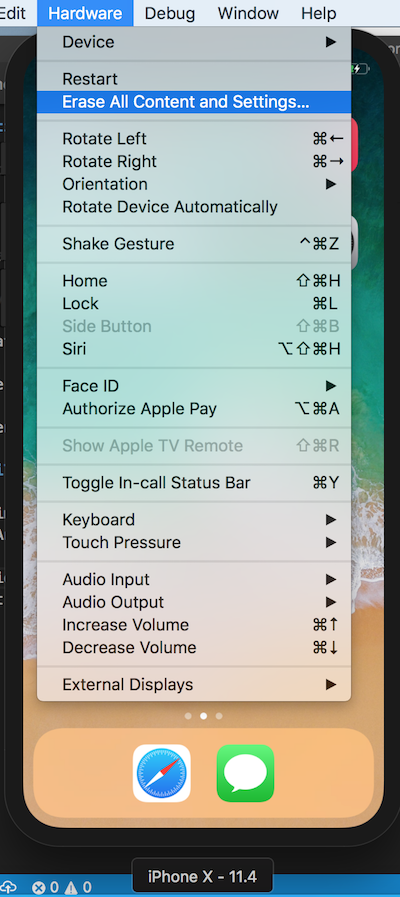
iOS SDK
On iOS simulator, you can reset the data for the simulator. In the simulator, open the Hardware menu and choose Erase All Content And Settings.

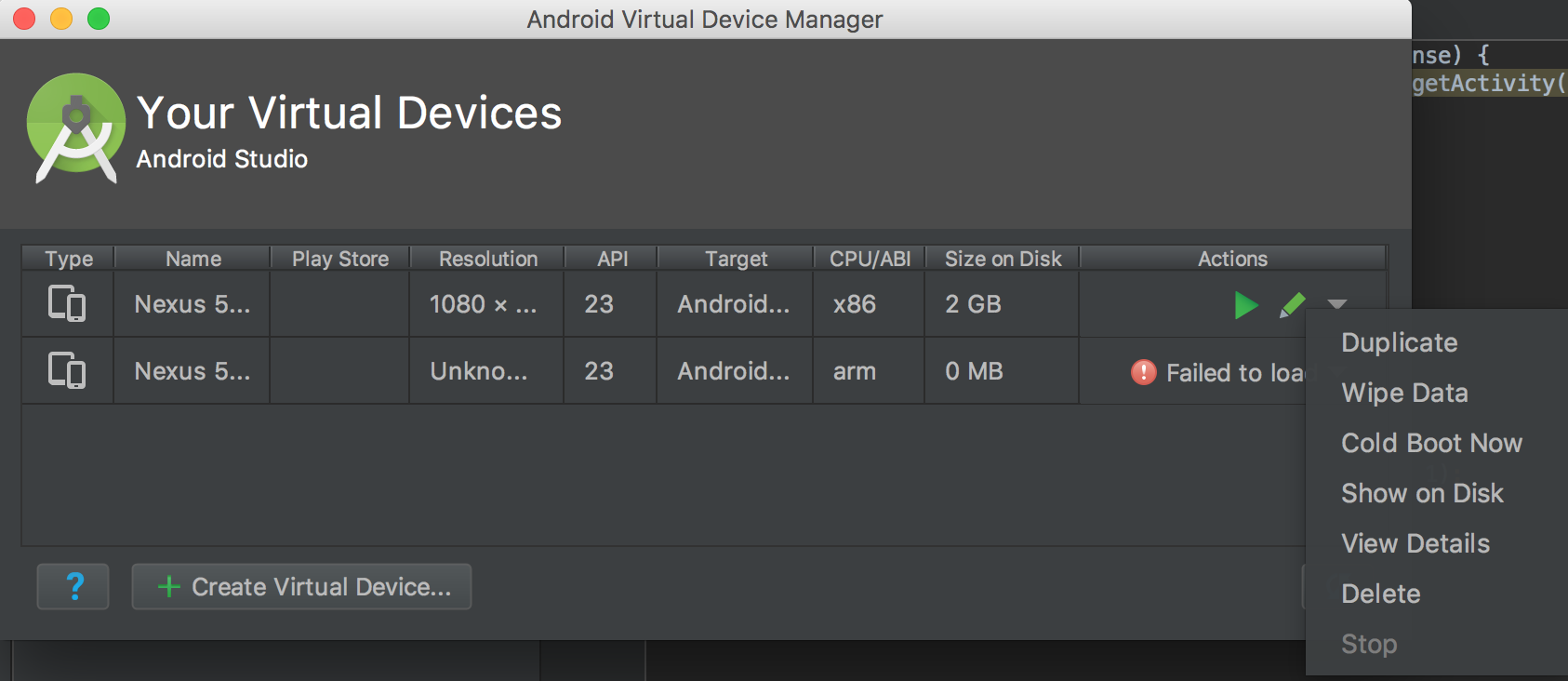
Android SDK
On Android Studio, open the Android Virtual Device Manager from the Tools menu. Choose your emulator, press the arrow in the right side and choose wipe data.