More than 1.5 billion global monthly users in over 180 countries use WhatsApp to stay in touch with friends and family, anytime and anywhere. WhatsApp offers simple, secure, reliable messaging and calling, available on phones all over the world. Now open to enterprises in early access, WhatsApp is poised to be the world’s most powerful business messaging channel.

Channel overview
WhatsApp is a channel that is built fundamentally on trust, safety and privacy. One of the reasons why so many people use WhatsApp is because it’s spam and advertisement free. To this day, users have only been able to receive messages from the people they care about, and WhatsApp guarantees that their messages are secure and encrypted so nobody else can have access to their conversations.
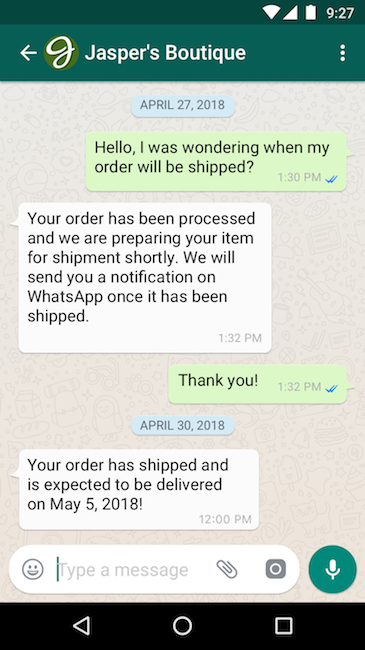
WhatsApp API for businesses means that enterprise software can be used to message customers over WhatsApp. It can be used to respond to customer service requests, to resolve urgent customer issues, to deliver timely notifications (receipts, account updates, gate changes, confirmations, etc.), to automate responses for frequently asked questions, and it can also be integrated into a CRM system to track ticket resolution and enrich customer data.
WhatsApp has introduced a new cloud-based integration option called Cloud API that is hosted by Meta. You can now access the WhatsApp business platform through existing on-premise APIs or through the Cloud API. When using the Cloud API, software upgrades are maintained by Meta and are automatically available. A system message on the WhatsApp client shows whether the business is using the Cloud API or other options. Every WhatsApp message is protected by the same encryption protocol that secures messages, regardless of where it is hosted. Sunshine Conversations recommends that new customers interested in using WhatsApp use the Cloud API, if available. For information on setting up WhatsApp with Cloud API, see Adding WhatsApp channels to the Zendesk Agent Workspace.
Accounts
Access
WhatsApp approval is required for all businesses to enter the program. You can learn more about their commerce policy here to know if your business qualifies.
Business Profile
You can configure key business information for each number connected to WhatsApp using our Update Integration Profile API or through the WhatsApp Integration Dashboard page in the Dashboard.
- A profile picture
- Address of business
- Description of business
- Email for business contact
- Business vertical/industry
- Business website
The business profile is shown to end users in the contact entry corresponding to the connected phone number.
Capabilities
WhatsApp supports a wide variety of capabilities as seen in the channel capabilities grid. Below is a detailed view of each capability.
Content Types
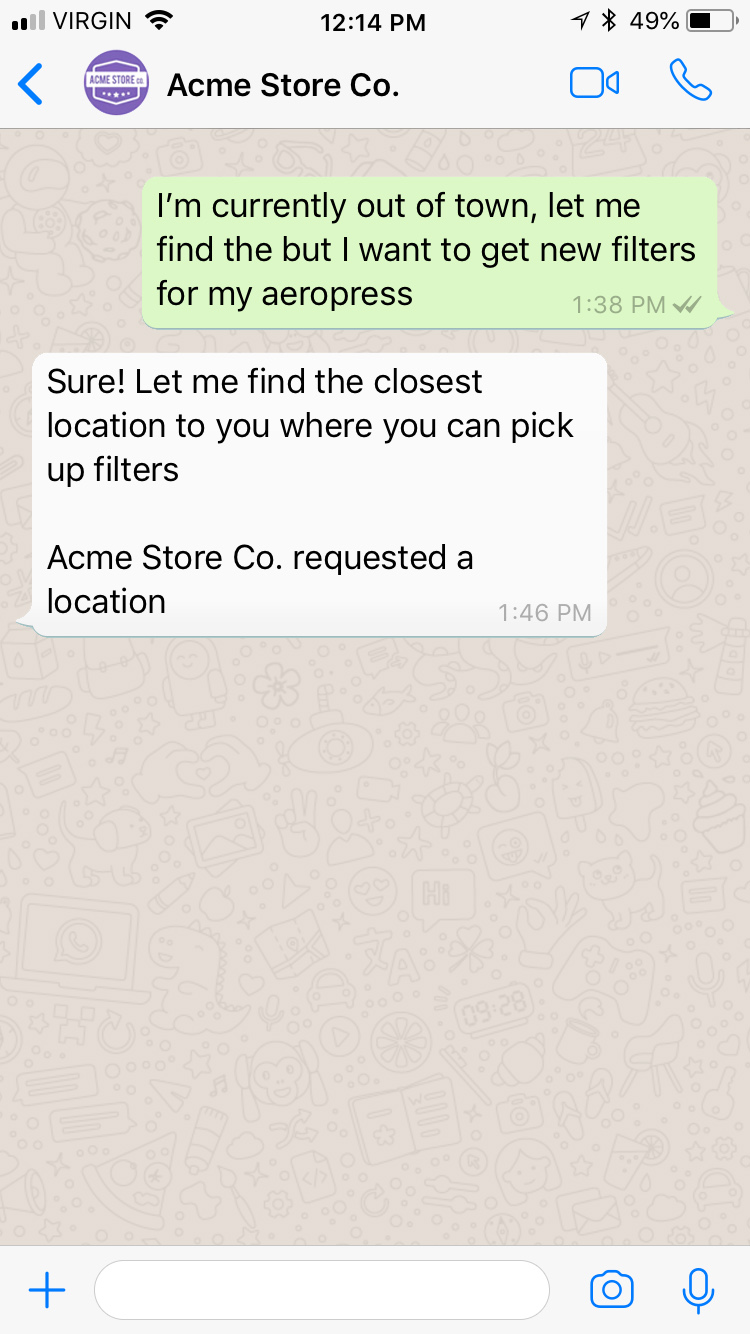
Action Types
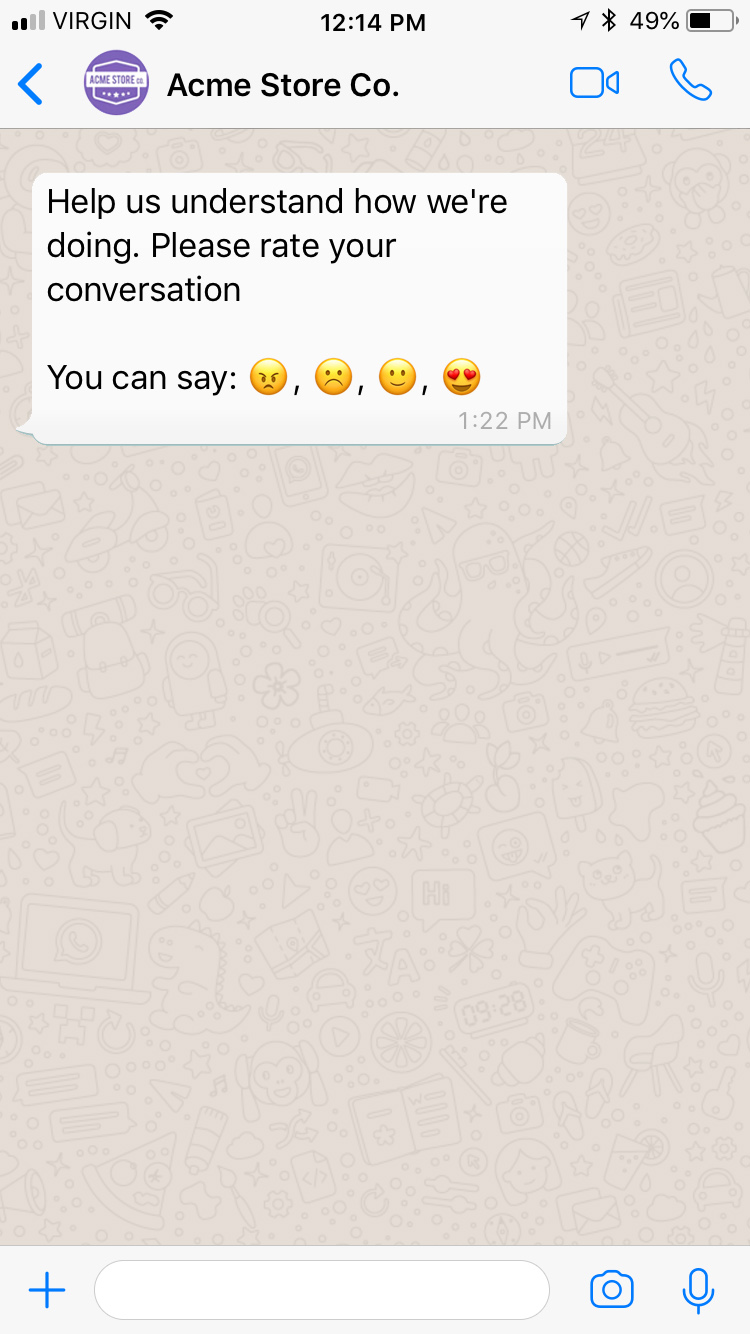
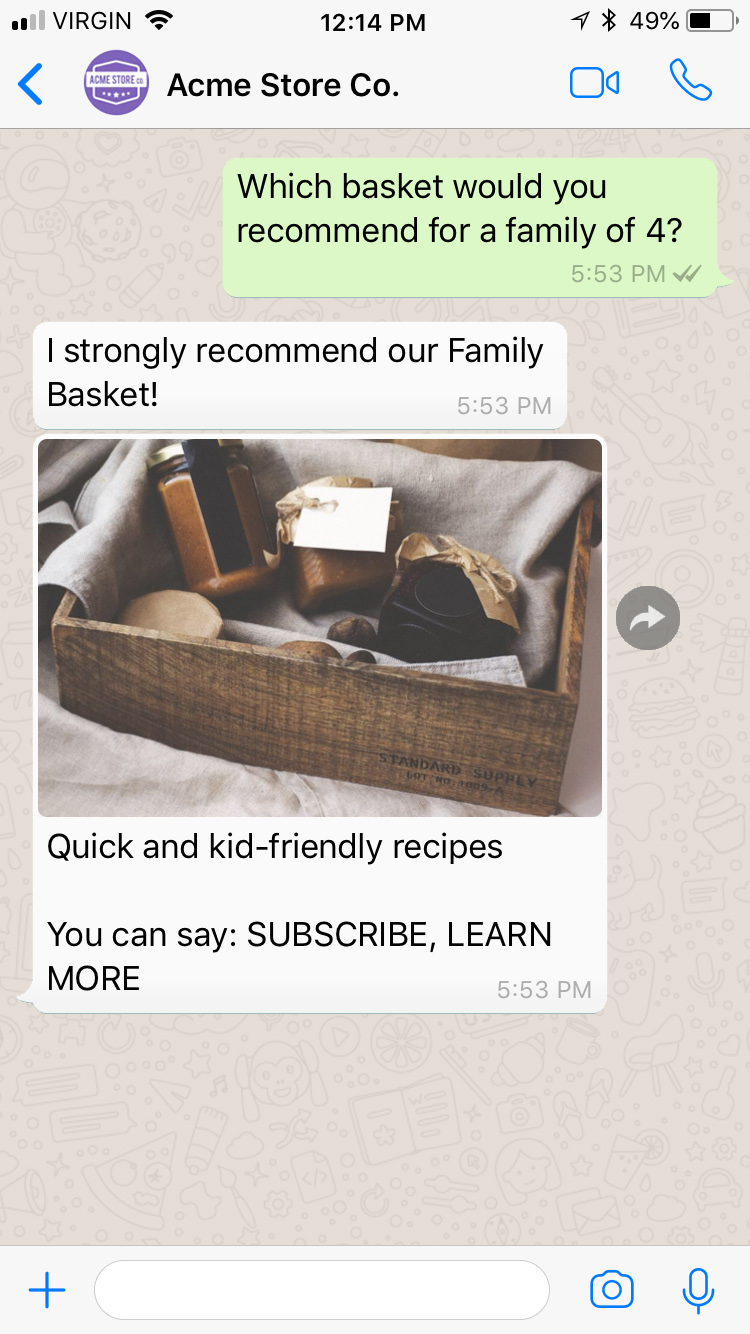
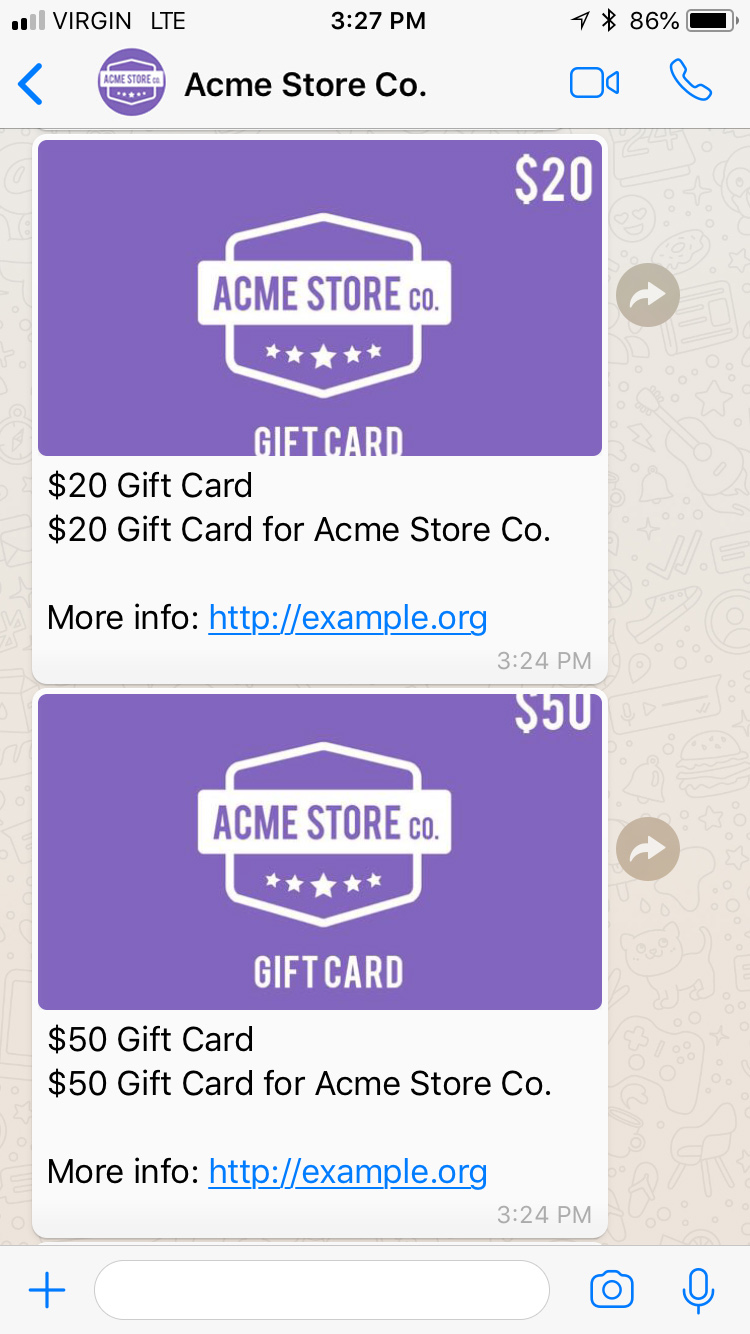
Structured Messages
Indicators
Outbound Messaging
Delivery Events
Delivery events allow you to track deliveries of Sunshine Conversations messages to WhatsApp by subscribing to the conversation:message:delivery:channel webhook. Sunshine Conversations also tracks user deliveries on WhatsApp which let you confirm whether a message has reached the user by listening to the conversation:message:delivery:user webhook. Failures to deliver a message to WhatsApp or to a WhatsApp user can be detected by subscribing to the conversation:message:delivery:failure webhook.
The WhatsApp message IDs associated with each Sunshine Conversations message are available in delivery event payloads in the externalMessages property.
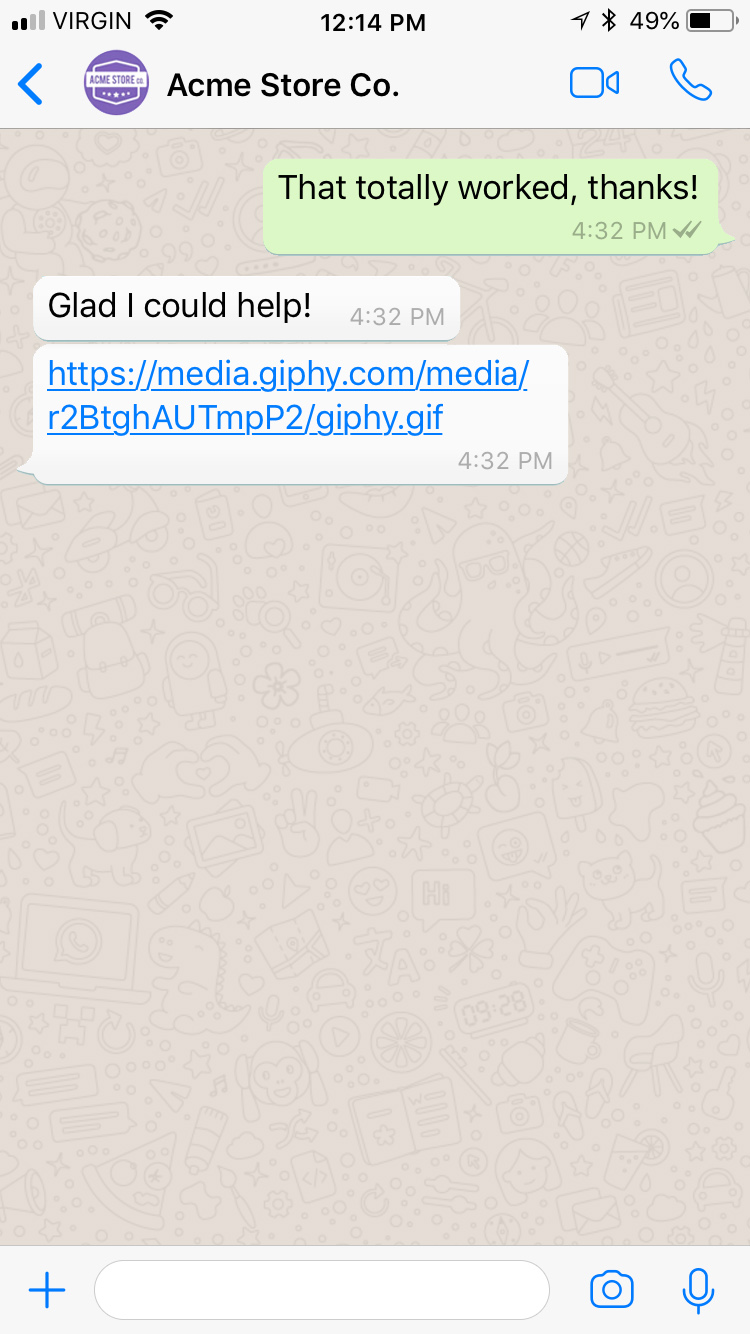
Audio
Audio messages are rendered with an audio player and display the caption in a separate text message. When a file is larger than 5MB or has an extension not included in the following list: .aac, .mp4, .amr, .mp3, .opus, and .ogg it will be sent as a link; otherwise it will be rendered natively in the conversation. Moreover, if an error is detected when sending an audio message, the message will instead be delivered as a text message containing a link.
Quoted Messages
WhatsApp allows users to quote a specific message in a reply.

See quoted messages for details on how this is handled.
WhatsApp Message Us Button
In order to make WhatsApp easily discoverable on your website, you can add the WhatsApp “Message Us” button plugin.
Your customers will be able to use this button to immediately start a conversation with your business on WhatsApp. When on desktop, clicking the button will bring the user to web.whatsapp.com. When using a mobile device, the WhatsApp native app will be opened on the user’s device if available, otherwise they will be taken to web.whatsapp.com.
Quick setup

In order to render the default button, you need to include the following code snippet in the page, where you would like the button to be rendered. The snippet requires, at a minimum, your WhatsApp phone number to generate the base button.
<div class="wa-message-us" number="15551234567">
<script src="https://cdn.smooch.io/whatsapp/message-us-btn.min.js" type="text/javascript"></script>
</div>
For more advanced customizations, you can use the custom attributes that are available.
Button Attributes
| Attributes | Default value | Description |
|---|---|---|
class | “wa-message-us” | Required
This value must be included as it is needed to generate your custom button. |
number | n/a | Required
This is your WhatsApp Business number without spaces, dashes or special characters . |
label | “Message Us on WhatsApp” | Optional
You can customize the button label. |
pre_filled_message | n/a | Optional
This is the text that is prefilled in the user’s chat input when WhatsApp opens. |
color | “green” | Optional
You can set your preferred button color. Choose between white
,
green
and
teal
. |
size | “standard” | Optional
You can set your preferred button size. Choose between compact
and
standard
. |
border_radius | “4px” | Optional
Set the border-radius of the button. You will need to include the unit as well, either px or % |
If any of the optional attributes are omitted, the default value will be used.
All of the attributes above should be placed in the snippet as html attributes of the div:
<div
class="wa-message-us"
number="<YOUR_WHATSAPP_NUMBER>"
label="<CUSTOM_BUTTON_LABEL>"
pre_filled_message="<CUSTOM_PREFILLED_MESSAGE>"
color="<teal | green | white>"
size="<standard | compact>"
border_radius="<VALUE_IN_PX_OR_%>"
>
<script src="https://cdn.smooch.io/whatsapp/message-us-btn.min.js" type="text/javascript"></script>
</div>
Here are some examples of buttons with only changes to the color and size attributes:
| Standard | Compact | |
|---|---|---|
| Teal |  |  |
| Green |  |  |
| White |  |  |
Sample snippet with all attributes
<div
class="wa-message-us"
number="15555555555"
label="Contact Us"
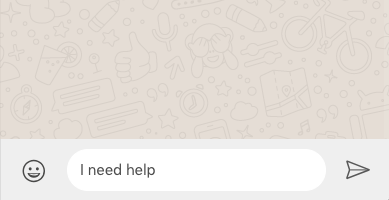
pre_filled_message="I need help"
color="green"
size="compact"
border_radius="20px"
>
<script src="https://cdn.smooch.io/whatsapp/message-us-btn.min.js" type="text/javascript"></script>
</div>
This snippet will generate the following button, and will pre-fill the user chat input with “I need help”:

WhatsApp Reply Button
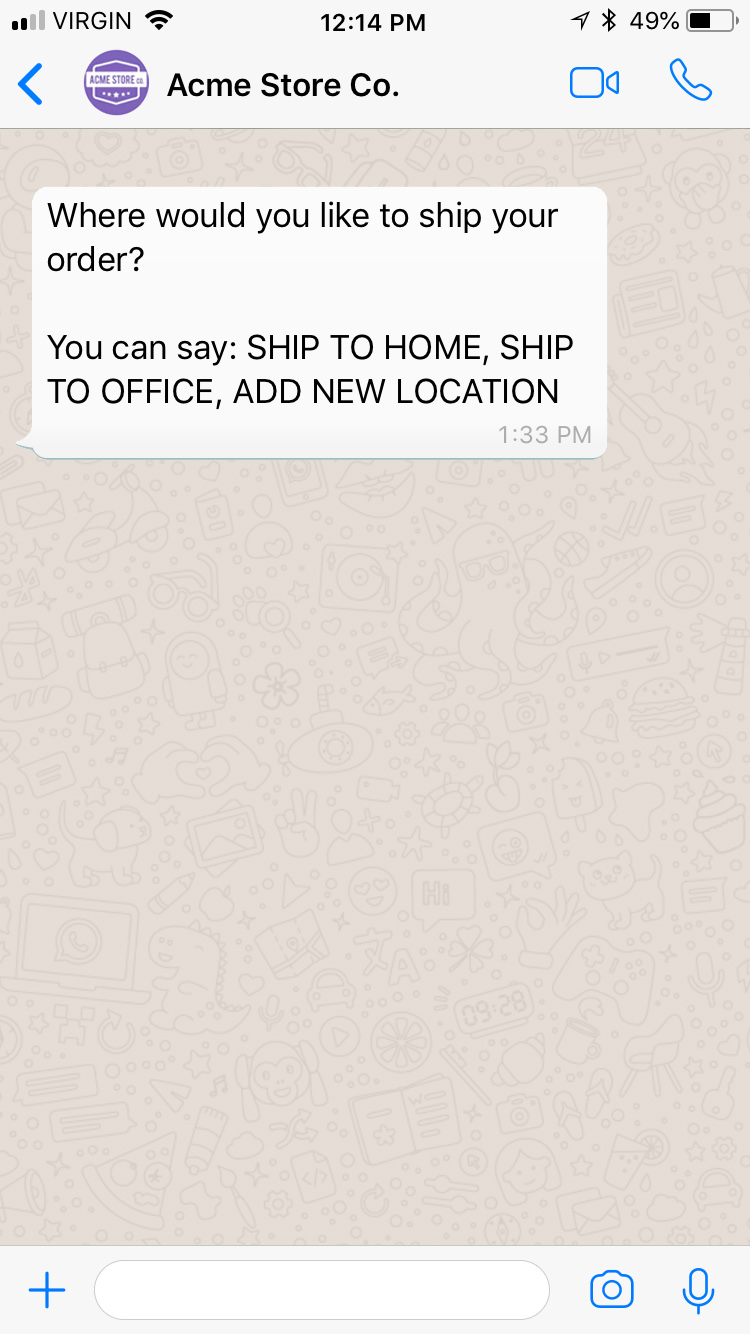
Reply buttons allow users to quickly and easily reply using the available options. A reply button, once tapped, inserts a reply on behalf of the user. Each reply button has an associated payload which uniquely identifies the intent of the action. You can add a maximum of three buttons to your template.
You can send a reply button with the following syntax:
%[Button label here](reply:PAYLOAD_HERE)
By using the API, you can have more control over the presentation of reply buttons. For example, the following is a Dinner? button with three options or actions.
const apiInstance = new SunshineConversationsApi.MessagesApi();
const data = new SunshineConversationsApi.MessagePost();
data.author = {
type: 'business'
};
data.content = {
"role": "appMaker",
"type": "text",
"text": "Dinner?",
"actions": [
{
"type": "reply",
"text": "Tacos",
"payload": "TACOS"
},
{
"type": "reply",
"text": "Burritos",
"payload": "BURRITOS"
},
{
"type": "reply",
"text": "Pizza",
"payload": "PIZZA"
}
]
};
apiInstance.postMessage(appId, conversationId, data)
.then(response => /* success */)
.catch(error => /* failure */);
Note the following:
-
The
payloadattribute must be unique for all actions. If thepayloadattribute is not unique, the message is not sent. You can track unsent messages using the “Delivery failure” webhook. -
All actions must be type
replyfor the message to be sent as aReplymessage, otherwise the message is sent astext. -
If the
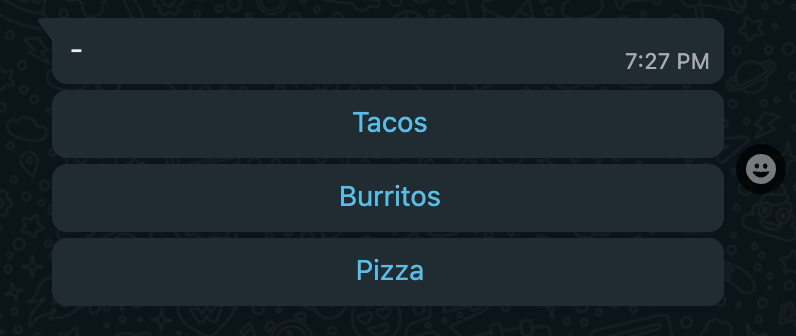
textattribute for the button (not the action) is not supplied, a dash (-) is used instead. For example:
The following are constraints when specifying actions:
-
When sending three or less actions:
-
Messages are sent as a
Replymessage. -
Image messages are supported.
-
-
When sending between four and ten actions:
-
Messages are sent as a
Listmessage. -
WhatsApp List Messages require a
Button Texthowever that is not supported by Sunshine Conversations. A dash (-) is used instead. -
Image messages are not supported (a limitation of
List). Instead, images are sent as a separate message.
-
-
When sending more than ten actions:
- Only the first ten actions are sent. The remainder are truncated.
See Sending Interactive Messages for examples of text, list, and reply messages.
WhatsApp Message Templates
For an overview of WhatsApp Message Templates, please read this guide before proceeding with the instructions below.
WhatsApp provides their own templated message mechanism. WhatsApp Message Templates are plain text messages that are individually approved by the WhatsApp team to ensure they do not violate the WhatsApp policies. Businesses must use message templates when first reaching out to users or when sending a message 24h after the last message from the user. This type of message is paid.
Creating Message Templates
If Sunshine Conversations manages your WhatsApp Business Account, you can use the Sunshine Conversations dashboard to create a message template. If you are using the WhatsApp Cloud API (the embedded flow using Zendesk Admin Center), you create message templates directly in your WhatsApp business account.
For information on Sunshine Conversations WhatsApp message template APIs, see WhatsApp Message Templates.
-
Navigate to the WhatsApp Integration Dashboard page in the Dashboard.
-
Select the
Message Templatestab. -
Choose a
Categoryfrom the dropdown list. -
Create a unique
Name. The name can only contain alphanumeric characters and underscores ( _ ). No other characters or whitespaces are allowed. The message template name is not customer facing; it is only used for internal purposes. -
Choose the
Languagefrom the dropdown list. If you want to add an additional language to an existing message template, be sure to enter the same message template name in the previous step. -
(optional) Choose a
Headertype from the dropdown list. Available types areText,Image, andDocument. If typeTextis selected, then you must enter theHeader Text. -
Enter the
Bodytext. Refer to the examples and guidelines provided by Facebook.Example of a shipping update:
"Your order {{1}} for a total of {{2}} is confirmed. The expected delivery is {{3}}."Notice the
{{1}} {{2}} {{3}}parameters that allow you to personalize the message being sent. -
(optional) Enter the
Footertext. -
(optional) Enter any
Buttonsyou want to add.- For a reply button, simply enter the button text.
- For a phone number button, simply enter the phone number.
- For a url button, enter the website. Append {{1}} in order to make the URL dynamic.
-
Select
Submit.
Download Message Templates CSV
Select the Download templates (.CSV) link in the Message Templates tab of your WhatsApp Integration Dashboard page in the Dashboard to view the status of Facebook’s review of the message templates.
Sending Message Templates
WhatsApp’s Message Templates can be used to send messages via:
If Message Template Reconstruction is enabled, the message is automatically converted to the Sunshine Conversations schema to be stored in the conversation record. It will reflect the message that the user received.
Post Message API
Message templates can be sent with the Post Message API or the Notification API using message overrides. For details and examples, consult the documentation for message overrides.
Shorthand Syntax
You can easily send templated messages on WhatsApp using the Sunshine Conversations’ rich message syntax within a plain text message.
&((
namespace=[[namespace]]
template=[[template]]
fallback=[[fallback]]
language=[[language]]
header_image/header_document/header_text=[[https://image.jpg/...]]
header_filename=[[My File]]
body_text=[[param_1]]
body_text=[[param_2]]
button_index=[[0]]
button_payload=[[payload]]
button_index=[[1]]
button_url=[[channels/whatsapp]]
))&namespace: The namespace within which the Message Template is defined (WhatsApp portal)
template: The name or “element_name” of your Message Template (WhatsApp portal)
language: The language of your Message Template (WhatsApp portal)
body_text: A variable in the list of parameters that will be inserted into the relevant fields in the Message Template. This can be provided as many times as the amount of variables in the template. For a template without variables, this should not be used.
header_image/header_document/header_text: The variable text or media url that will be used for the header of the message. You can’t use more than one header. For header_image or header_document, the url to the media must be provided.
header_filename: The variable file name that will be used to title the header_document file sent to WhatsApp. This can only appear directly after header_document.
button_index: The variable button index that will be used in the button component of the message. This must be supplied before button_url or button_payload, and it must match the index of the button in the actual WhatsApp template.
button_payload: The variable payload used for quick reply actions sent to WhatsApp. This must be supplied after button_index. The payload will be reflected in the resulting webhook.
button_url: The variable used for dynamic URL actions sent to WhatsApp. This must be supplied after button_index. The value will be appended to the dynamic URL set in the WhatsApp Message Template.
fallback: Text fallback will usually be ignored, instead the message.text field in the conversation record will be populated automatically by Message Template Reconstruction using the template definition from the WhatsApp Manager. With Message Template Reconstruction disabled, the fallback text is saved to the conversation record and sent to the user’s non-WhatsApp channels.
We recommend that you save several versions of your Message Template as “canned messages” or “saved agent replies” in your system so that agents can quickly customize and send these messages without typing the entirety of the syntax.
Old syntax (deprecated)
We also support the old shorthand syntax:
&[Welcome Bob, I’m Joe](XXXXXXXX_XXXX_XXXX_XXXX_XXXXXXXXXXXX, hello_world, Bob, Joe)
When using this syntax to send templated messages, by default en-US will be used as the language. The language can be configured via the integration API.
Message Template Reconstruction
Message Template Reconstruction enables the conversation history stored by Sunshine Conversations to reflect the message as seen by the user, so that all the software connected to the conversation (e.g. agent software or bot platform) have the full context. For more details and examples, consult the documentation for message overrides.
Formatting
WhatsApp allows for basic formatting in messages. To format a message, or a part of a message, use the formatting symbols described in the following table:
| Formatting | Symbol | Example |
|---|---|---|
| Bold | Asterisk (*) |
Your total is *$10.50* |
Italics |
Underscore (_) |
Welcome to _WhatsApp_ |
Tilde (~) |
This is ~better~ best! |
|
|
Three backquote/backtick (```) |
```print 'Hello World';``` |
How to enable the channel
Create a WhatsApp API Client
To connect WhatsApp for production usage, you first need to deploy a WhatsApp API client. Sunshine Conversations can host and manage a new WhatsApp API client or your own client using the deployments API, or you can deploy your own client following WhatsApp’s instructions. In both cases you can manage the API client using using the deployments API or the Sunshine Conversations dashboard.
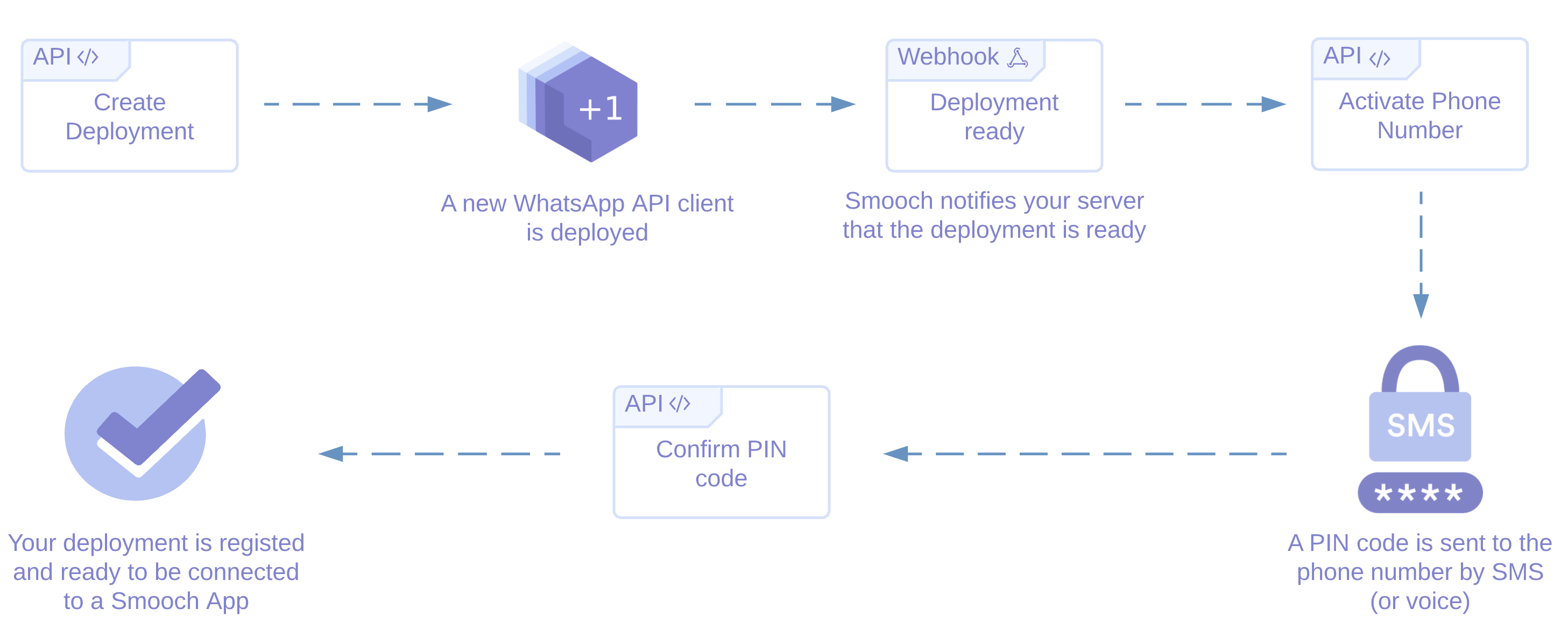
Using the deployments API

- Create the deployment using the create deployment endpoint. Call this endpoint with ‘hosting:smooch’ to deploy a new API client on the Sunshine Conversations infrastructure, or with ‘hosting:self’ to manage your own API client. If you are using the self hosted option, you will need to provide the API client’s baseUrl, username and password. In both cases, Sunshine Conversations will return a deployment_id to be used in subsequent API calls.
- Activate your deployment using the activate deployment endpoint. This step requires a phone number and a verified name certificate which can be found in WhatsApp Account (WABA). If your self hosted API client is already activated you can skip this step.
- Confirm the registration code received from the previous step using the confirm phone number endpoint. If your self hosted API client is already activated you can skip this step.
Connect a WhatsApp API client to an App
Once your WhatsApp API client is deployed and registered with a WhatsApp phone number, you can integrate it with your app by using the Integration API and providing the deploymentId.
Using the dashboard
To add the WhatsApp channel integration:
-
In the Sunshine Conversations dashboard, click the app where you want to integrate WhatsApp or create a new one.
-
Click Connect Integrations.
-
Expand the Customer Channels section, select WhatsApp and click Connect.
-
Select the Production integration mode.
-
For WABA (WhatsApp Business Account) Management, select It’s managed by Sunshine Conversations, then click Chat with us and fill out the request form.
Do not select the I manage it option unless instructed to do so by Technical Support. This option is for BSPs only.
Testing your integration
To test your WhatsApp integration, follow the steps in Adding WhatsApp social messaging channels.
How to start conversations
Outbound messaging
Outbound messaging allows you to initiate a conversation with a user for whom you know the phone number. For more information on outbound messaging, consult the guide.
User initiated
Users can start a conversation with a business in two ways
- Creating a new contact in WhatsApp and using the business’s WhatsApp phone number
- Following a WhatsApp link
Creating a WhatsApp Link
You can easily create a deep link to automatically redirect user to a business in WhatsApp. The format of the deep link is as follows:
https://api.whatsapp.com/send?phone=<business-phone-number>
For more information on formatting a deep link, see the “using click to chat” documentation.
Merging duplicate users
Sometimes, multiple users can be created that match a single phone number. The most common situation is when you send a notification or create a client with a phone number that does not perfectly match the user’s number in WhatsApp. WhatsApp will accept and deliver the message, but when the user replies, they will send back a different externalId. The existing client will not be found and a new user and client will be created to receive the message.
For example, suppose a user signs up for WhatsApp with their mobile phone, and then their number changes due to number rules changing in their country. A user could sign up to WhatsApp with number +55 82 999-9999, then their number changes to +55 82 9999-9999. When this happens, WhatsApp recognizes +55 82 9999-9999 as a valid number but still has the user’s internal ID set to +55 82 999-9999.
Once you have determined that these users are duplicates and are in fact the same person, merge the users making sure to select the user you want to survive.
How to remove a WhatsApp deployment
When removing an on-premise WhatsApp deployment, you must first delete the WhatsApp deployment before removing the Sunshine Conversations app. If you remove the Sunshine Conversations app first, you will be unable to remove the WhatsApp deployment.
To remove an on-premise WhatsApp deployment:
-
Delete the WhatsApp integration.
-
Delete the WhatsApp on-premise deployment.
-
(optional) Remove the Sunshine Conversations WhatsApp channel app.